Upload a Saved Site Design Into Wordpress
Why upload HTML files to WordPress? If you lot're building or growing a WordPress website, importing HTML files and pages can salvage yous significant time when setting up your website or when calculation new, customized content. Sometimes you might want to build a custom HTML folio or utilise pages from an older website and then add them to WordPress. In this mail, we'll show y'all how to add your HTML files and pages to your WordPress site. We'll comprehend: HTML stands for "hypertext markup linguistic communication," which is a language used to create and structure webpages. HTML files are text-but documents, and they incorporate highly interactive content that's designed to be viewed on a web browser. HTML files can exist created from scratch, or you can accept existing files — similar Google Docs — and convert them into HTML. Below is an case of what an HTML file could contain. See the Pen HTML File Example by HubSpot (@hubspot) on CodePen. HTML files can exist loaded on any type of web browser. This makes them more mobile-friendly, because they'll return properly regardless of the device or operating system existence used. If you have multiple people working on your website, or if y'all take outsourced the job to an external programmer, HTML files are a great fashion to distribute content before publishing it on your website. Simply, this isn't the only do good of using HTML files. When you lot're working in WordPress, HTML files are cracking for creating customized content that may not exist offered natively with your current WordPress theme. Read on for some additional reasons to upload HTML files and webpages when edifice your site on WordPress. WordPress isn't just a website builder, it's a content management organization. Which ways, even if your site is hosted on WordPress, you don't have to create every single folio within the WordPress interface. When information technology comes to creating webpages, WordPress has its benefits. Yous can create beautiful pages with pre-designed themes, and you lot tin can even install page builders similar Elementor to create sales pages, landing pages, and product pages. However, you may want to store custom HTML files in your WordPress dashboard. Here are some of the reasons you'll want to. You might have an existing HTML page that converts well, and rather than rebuilding information technology on WordPress, you can save time by simply uploading the page directly. This besides reduces the adventure of human being fault, because rather than manually copying and pasting lawmaking, y'all tin can simply upload the content altogether via an HTML file. Another benefit of uploading HTML files is that it allows you to customize your content outside of what your theme may allow. For example, permit's say your old site used a template or page that you really liked, merely it's not offered on WordPress. Yous tin copy the HTML for that content, so upload it to your WordPress site. Or, you can recreate the content from scratch and write the HTML yourself. One time complete, upload your HTML file to WordPress, and presto! You now take a new, customized page or feature at your disposal. Lastly, one big benefit of uploading HTML to WordPress is that it helps you verify your site on Google Search Console. To utilise Google Search Console, yous first demand to verify your website, which involves uploading a special HTML file to WordPress. This gives Google access to your data and ensures your site is indexed properly past Google'due south search engine. Fix to get-go uploading? Read on for a step-by-stride guide to uploading HTML files to WordPress. You tin can utilise the WordPress Visual Editor to rapidly add HTML files to your website. To admission the Visual Editor, first get to your admin dashboard. Adjacent, wait at the left-mitt sidebar. At that place should be an pick labeled "Pages." Click it. That should load a new screen to the right, like to the example below, where you see all the pages you've created. Now, you should accept the option to either edit an existing page or add a new one. To add together a new page, just click the push button next to the "Pages" title that sasys "Add new." Once you lot've accessed the Visual Editor, click the option in the top left to "add block." This will trigger a dropdown menu on the left-hand side of the screen. Using the search bar at the top of the left-hand bill of fare, search for the term "File." Then, click on it to upload a new file. Alternatively, you can besides search for "HTML." This block volition let y'all to input HTML, but you'll take to copy and paste it manually into a code cake. This works if you're uploading short snippets of code, but information technology's more efficient to use the media option for larger uploads. In the module that appears, select the selection to "upload." Then, choose the HTML file that yous wish to add together to the post. Once your file is selected, it should be automatically added to your post. You can also add the file to your media library. This volition allow you to reuse the HTML file in other web log posts. In some cases, you lot may encounter this error when trying to upload your HTML file to your blog post or media library. The easiest manner to navigate this is to utilise an HTML cake instead. With an HTML block, you can copy all of the lawmaking in your HTML file and paste information technology directly into your WordPress page — similar to the case below. Allow's say we were the proud designers of the site, Lonéz Scents, and we wanted to drift this page to WordPress. Image Source Let's take a wait at the process of migrating this page to WordPress. Consign the webpage from your electric current CMS. You don't demand to touch on whatever of these files, unless you want to customize them before uploading them to WordPress. Make sure this HTML file is compressed into a ZIP binder. Fantabulous! Now you have the HTML file y'all'll be migrating to your WordPress website. Adjacent, it's time to access your cPanel, where your website's database is located. You lot get these logins from your hosting provider. Pro Tip: If you'd rather someone else do the heavy lifting for you lot, some hosting providers will migrate your webpages for you for costless. Brand sure to check with your hosting service. To navigate to the cPanel, login to your hosting provider'due south website and discover out where they keep the link to your cPanel. In Bluehost, click "Avant-garde" on the sidebar, scroll down to "Files," and then click "File Managing director." Your public_HTML binder will be constitute in the left sidebar. If you host several websites, you'll need to choose the website where yous want to migrate the page to. Click the "+Folder" button at the tiptop of the screen to create a new folder. At present, name your new folder and then click Create New Folder. (This folder proper noun volition be a function of your HTML folio'southward URL.) In one case the folder is created, click on it. Then, click on the Upload button at the top of the screen. There should be an option Select File and you can choose the zipped HTML file you desire to add together. Once uploaded, your zipped HTML file is now in the binder. Select the file and click Extract at the top-correct corner of the screen. Now, click Extract files. You'll now see an pick called Extraction Results. Click Close. So, click Reload in the middle of the screen. Yous'll see the unzipped HTML file in the folder. (If yous like, delete the ZIP file. Information technology won't touch on your extracted HTML page or any other folders.) Finally, you can preview the page past visiting yourdomain.com/FolderName/HTMLFileName.html. And you're washed! You at present know how to upload HTML files to your WordPress website. Uploading HTML files to WordPress may just be the way to go — especially if you desire to create a highly customized site that you can't build with a theme. It's besides a great selection for you if you want to migrate your old site to the WordPress platform. The best part is that it'southward easy — but brand sure to bookmark this guide, and so you never go lost during the process. Editor'due south note: This mail service was originally published in July 2019 and has been updated for comprehensiveness.

What is an HTML file?
Why Upload HTML Files to WordPress
You lot don't want to rebuild pages from scratch.
Yous want to customize your page beyond a bottled theme.
It's easier to verify your website with services such as Google Search Console.
How to Upload an HTML File to WordPress
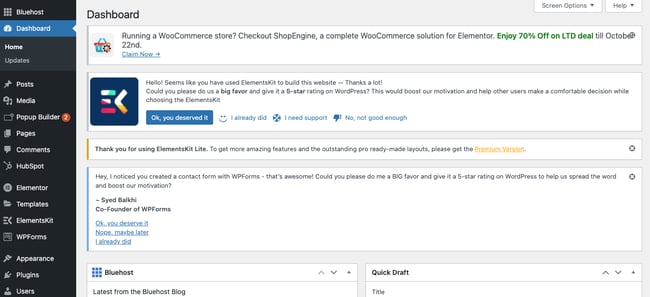
1. Navigate to your Admin Dashboard.

two. Click 'Pages' in the left sidebar.

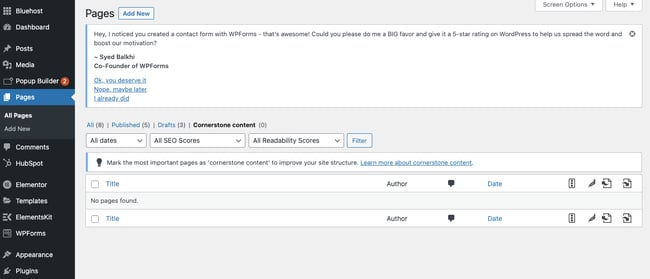
iii. Choose an existing page or create a new one.
 If y'all would like to edit an existing post, click on the post name itself, and you'll immediately load the editor. The Visual Editor should open past default, but if you're too using a folio builder such equally Elementor, y'all'll want to hover over the folio'due south name and click "Edit," instead of "Edit with Elementor."
If y'all would like to edit an existing post, click on the post name itself, and you'll immediately load the editor. The Visual Editor should open past default, but if you're too using a folio builder such equally Elementor, y'all'll want to hover over the folio'due south name and click "Edit," instead of "Edit with Elementor."4. Click 'Add Block.'

5. Add together a 'File' block.


6. Choose your HTML file.
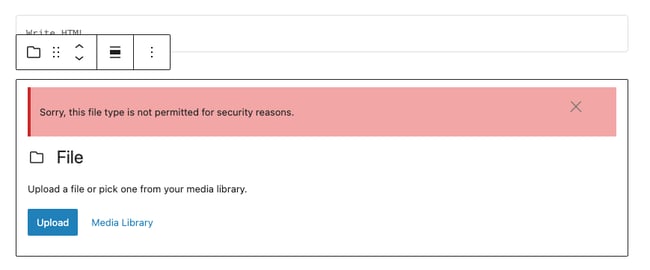
How to Gear up "File Type is Not Permitted for Security Reasons" Error


How to Add an HTML Page to WordPress

1. Compress the HTML folio into a ZIP folder.
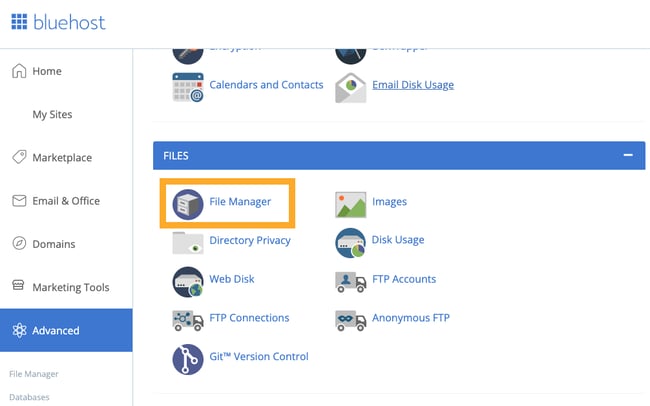
two. Navigate to your WordPress website's cPanel.

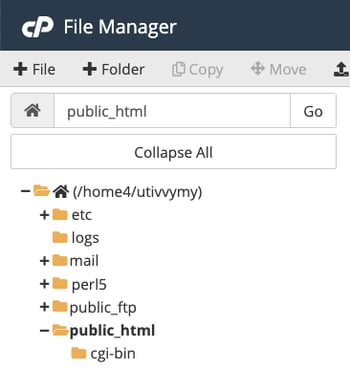
3. Enter your public_HTML folder inside your cPanel.

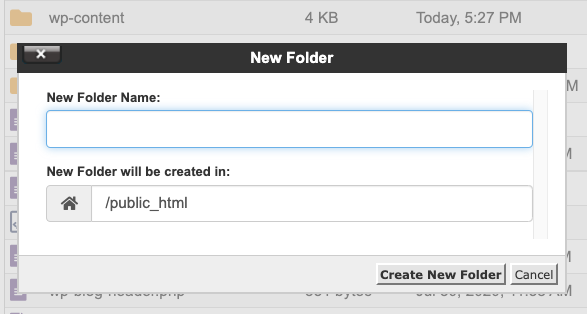
4. Add a new binder to your website's public_HTML folder.

five. Upload the zipped HTML file to the new folder.
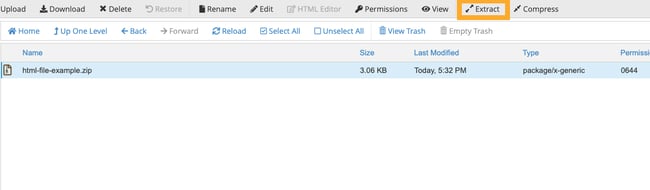
6. Extract the files.

7. Preview your page.
Upload HTML Files to WordPress to Build Your Site


Originally published October 25, 2021 7:00:00 AM, updated October 25 2021
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress